The following example demonstrates how to keep a DateTime property in a UTC format on both server and client when using a Grid with Ajax binding and editing. Every time a date is being retrieved from the database or received from the client, the DateTime Kind property is left unspecified on the server side. The.NET framework implicitly. This article provides guidance on how to use the jQuery UI Datepicker widget for date fields in MVC forms. I assume you have a working knowledge of Visual Studio, C#, ASP.NET MVC, and Razor. You should know to add a controller and view to a new or existing project, and how to run that project to observe changes made to it.
- Grid.mvc Datepicker Example
- Kendo Mvc Grid Datepicker Editor Template
- Mvc Bootstrap Datepicker Example
- Kendo Ui Grid Mvc Datepicker
- A grid for ASP.NET MVC and Bootstrap with ajax paging and sorting. Also has filtering support, export to csv, back button support, and graceful degradation. The primary goal of this project is to provide the core grid functionality, along with a very simple and easy-to-use client-side API to allow you to easily add the additional front-end.
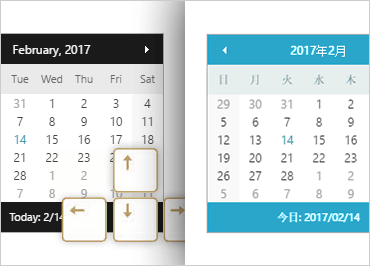
- This sample demonstrates the igDatePicker control.The igDatePicker allows you to have an input field with a drop-down calendar and a specified date format display.
- CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900.
This is a fork of Stefan Petre's original code;thanks go to him for getting this thing started!
Please note that this fork is not used on Stefan's page at this time, nor is it maintained orcontributed to by him (yet?)
Versions are incremented according to semver.
- Bootstrap 2.0.4+
- jQuery 1.7.1+
These are the specific versions bootstrap-datepicker is tested against (js files) and built against (css files). Use other versions at your own risk.
Attached to a field with the format specified via options:
Attached to a field with the format specified via data tag:
As component:
Attached to non-field element, using events to work with the date values.
As inline datepicker:
Call the datepicker via javascript:
Dependencies
Requires bootstrap's dropdown component (dropdowns.less) for some styles.
A standalone .css file (including necessary dropdown styles) can be generated by running build/build_standalone.less through the lessc compiler:
Data API
As with bootstrap's own plugins, datepicker provides a on the element you want to initialize, and it will be intialized lazily, in true bootstrap fashion. For inline datepickers, this can alternatively be data-provide='datepicker-inline'; these will be immediately initialized on page load, and cannot be lazily loaded.
You can disable datepicker's can handle a Date object; a String formatted according to the given format; or a timedelta relative to today, eg '-1d', '+6m +1y', etc, where valid units are 'd' (day), 'w' (week), 'm' (month), and 'y' (year).
Most options can be provided via to the result. For example, startDate would be data-date-start-date, format would be data-date-format, and daysOfWeekDisabled would be data-date-days-of-week-disabled.
format
String. Default: 'mm/dd/yyyy'

The date format, combination of d, dd, D, DD, m, mm, M, MM, yy, yyyy.
- d, dd: Numeric date, no leading zero and leading zero, respectively. Eg, 5, 05.
- D, DD: Abbreviated and full weekday names, respectively. Eg, Mon, Monday.
- m, mm: Numeric month, no leading zero and leading zero, respectively. Eg, 7, 07.
- M, MM: Abbreviated and full month names, respectively. Eg, Jan, January
- yy, yyyy: 2- and 4-digit years, respectively. Eg, 12, 2012.
weekStart
Integer. Default: 0
Day of the week start. 0 (Sunday) to 6 (Saturday)
calendarWeeks
Boolean. Default: false
Whether or not to show week numbers to the left of week rows.
startDate
Date. Default: Beginning of time
The earliest date that may be selected; all earlier dates will be disabled.
endDate
Date. Default: End of time
The latest date that may be selected; all later dates will be disabled.
daysOfWeekDisabled
String, Array. Default: ', []
Days of the week that should be disabled. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. Example: disable weekends: '0,6' or [0,6].
autoclose
Boolean. Default: false
Whether or not to close the datepicker immediately when a date is selected.
startView
Number, String. Default: 0, 'month'
The view that the datepicker should show when it is opened. Accepts values of 0 or 'month' for month view (the default), 1 or 'year' for the 12-month overview, and 2 or 'decade' for the 10-year overview. Useful for date-of-birth datepickers.
minViewMode
Number, String. Default: 0, 'days'
Set a limit for the view mode. Accepts: 'days' or 0, 'months' or 1, and 'years' or 2.Gives the ability to pick only a month or an year. The day is set to the 1st for 'months', and the month is set to January for 'years'.
todayBtn
Boolean, 'linked'. Default: false
If true or 'linked', displays a 'Today' button at the bottom of the datepicker to select the current date. If true, the 'Today' button will only move the current date into view; if 'linked', the current date will also be selected.
todayHighlight
Boolean. Default: false
If true, highlights the current date.
clearBtn
Boolean. Default: false
If true, displays a 'Clear' button at the bottom of the datepicker to clear the input value. If 'autoclose' is also set to true, this button will also close the datepicker.
keyboardNavigation
Boolean. Default: true
Whether or not to allow date navigation by arrow keys.
language
String. Default: 'en'
The IETF code (eg 'en' for English, 'pt-BR' for Brazilian Portuguese) of the language to use for month and day names. These will also be used as the input's value (and subsequently sent to the server in the case of form submissions). If a full code (eg 'de-DE') is supplied the picker will first check for an 'de-DE' language and if not found will fallback and check for a 'de' language. If an unknown language code is given, English will be used. See I18N below.
forceParse
Boolean. Default: true
Whether or not to force parsing of the input value when the picker is closed. That is, when an invalid date is left in the input field by the user, the picker will forcibly parse that value, and set the input's value to the new, valid date, conforming to the given format.
inputs
Array. Default: None
A list of inputs to be used in a range picker, which will be attached to the selected element. Allows for explicitly creating a range picker on a non-standard element.
beforeShowDay
Function(Date). Default: $.noop
A function that takes a date as a parameter and returns one of the following values:
- undefined to have no effect
- A Boolean, indicating whether or not this date is selectable
- A String representing additional CSS classes to apply to the date's cell
- An object with the following properties:
enabled: same as the Boolean value aboveclasses: same as the String value abovetooltip: a tooltip to apply to this date, via thetitleHTML attribute
orientation
String. Default: 'auto'
A space-separated string consisting of one or two of 'left' or 'right', 'top' or 'bottom', and 'auto' (may be omitted); for example, 'top left', 'bottom' (horizontal orientation will default to 'auto'), 'right' (vertical orientation will default to 'auto'), 'auto top'. Allows for fixed placement of the picker popup.
'orientation' refers to the location of the picker popup's 'anchor'; you can also think of it as the location of the trigger element (input, component, etc) relative to the picker.
'auto' triggers 'smart orientation' of the picker. Horizontal orientation will default to 'left' and left offset will be tweaked to keep the picker inside the browser viewport; vertical orientation will simply choose 'top' or 'bottom', whichever will show more of the picker in the viewport.
Markup
Format a component.
Create a date-range picker:
Methods
.datepicker(options)
Initializes an datepicker.
remove
Arguments: None
Remove the datepicker. Removes attached events, internal attached objects, andadded HTML elements.
show
Arguments: None
Show the datepicker.
hide
Arguments: None
Hide the datepicker.
update
Arguments:
- date (String|Date)
Update the datepicker with given argument or the current input value.
If date is provided and is a Date objects, it is assumed to be a 'local' date object, and will be converted to UTC for internal use.
setDate
Arguments:
- date (Date)
Sets the internal date. date is assumed to be a 'local' date object, and will be converted to UTC for internal use.
setUTCDate
Arguments:
- date (Date)
Sets the internal date. date is assumed to be a UTC date object, and will not be converted.
getDate
Arguments: None
Returns a localized date object representing the internal date object of the first datepicker in the selection.
setUTCDate
Arguments: None
Returns the internal UTC date object, as-is and unconverted to local time, of the first datepicker in the selection.
setStartDate
Arguments:
- startDate (Date)
Sets a new lower date limit on the datepicker.
Omit startDate (or provide an otherwise falsey value) to unset the limit.
setEndDate
Arguments:
- endDate (Date)
Sets a new upper date limit on the datepicker.
Omit endDate (or provide an otherwise falsey value) to unset the limit.
setDaysOfWeekDisabled


Arguments:
- daysOfWeekDisabled (String|Array)
Sets the days of week that should be disabled.
Omit daysOfWeekDisabled (or provide an otherwise falsey value) to unset the disabled days.
Events

Datepicker triggers a number of events in certain circumstances. All events have extra data attached to the event object that is passed to any event handlers:
date: the relevant Date object, in local timezone.format([format]): a function to make formattingdateeasier.formatcan be any format string that datepicker supports. Ifformatis not given, the format set on the datepicker will be used.
show
Fired when the date picker is displayed.
hide
Fired when the date picker is hidden.
clearDate
Fired when the date is cleared, normally when the 'clear' button (enabled with the clearBtn option) is pressed.
changeDate
Fired when the date is changed.
Grid.mvc Datepicker Example
changeYear
Fired when the view year is changed from decade view.
changeMonth
Fired when the view month is changed from year view.
Keyboard support
The datepicker includes some keyboard navigation:
up, down, left, right arrow keys
By themselves, left/right will move backward/forward one day, up/down will move back/forward one week.
With the shift key, up/left will move backward one month, down/right will move forward one month.
With the ctrl key, up/left will move backward one year, down/right will move forward oone year.
Shift+ctrl behaves the same as ctrl -- that is, it does not change both month and year simultaneously, only the year.
escape
The escape key can be used to hide and re-show the datepicker; this is necessary if the user wants to manually edit the value.
enter
When the picker is visible, enter will simply hide it. When the picker is not visible, enter will have normal effects -- submitting the current form, etc.
I18N
The plugin supports i18n for the month and weekday names and the weekStart option. The default is English ('en'); other available translations are avilable in the js/locales/ directory, simply include your desired locale after the plugin. To add more languages, simply add a key to $.fn.datepicker.dates, before calling .datepicker(). Example:
Right-to-left languages may also include rtl: true to make the calendar display appropriately.
If your browser (or those of your users) is displaying characters wrong, chances are the browser is loading the javascript file with a non-unicode encoding. Simply add charset='UTF-8' to your script tag:
by Rick Anderson
This tutorial will teach you the basics of how to work with editor templates, display templates, and the jQuery UI datepicker popup calendar in an ASP.NET MVC Web application.
Adding a Template for Editing Dates
In this section you'll create a template for editing dates that will be applied when ASP.NET MVC displays UI for editing model properties that are marked with the Date enumeration of the DataType attribute. The template will render only the date; time will not be displayed. In the template you'll use the jQuery UI Datepicker popup calendar to provide a way to edit dates.
To begin, open the Movie.cs file and add the DataType attribute with the Date enumeration to the ReleaseDate property, as shown in the following code:
This code causes the ReleaseDate field to be displayed without the time in both display templates and edit templates. If your application contains a date.cshtml template in the ViewsSharedEditorTemplates folder or in the ViewsMoviesEditorTemplates folder, that template will be used to render any DateTime property while editing. Otherwise the built-in ASP.NET templating system will display the property as a date.
Press CTRL+F5 to run the application. Select an edit link to verify that the input field for the release date is showing only the date.
In Solution Explorer, expand the Views folder, expand the Shared folder, and then right-click the ViewsSharedEditorTemplates folder.
Click Add, and then click View. The Add View dialog box is displayed.
In the View name box, type 'Date'.
Select the Create as a partial view check box. Make sure that the Use a layout or master page and Create a strongly-typed view check boxes are not selected.
Click Add. The ViewsSharedEditorTemplatesDate.cshtml template is created.
Add the following code to the ViewsSharedEditorTemplatesDate.cshtml template.
The first line declares the model to be a DateTime type. Although you don't need to declare the model type in edit and display templates, it's a best practice so that you get compile-time checking of the model being passed to the view. (Another benefit is that you then get IntelliSense for the model in the view in Visual Studio.) If the model type is not declared, ASP.NET MVC considers it a dynamic type and there's no compile-time type checking. If you declare the model to be a DateTime type, it becomes strongly typed.
The second line is just literal HTML markup that displays 'Using Date Template' before a date field. You'll use this line temporarily to verify that this date template is being used.

The next line is an Html.TextBox helper that renders an input field that's a text box. The third parameter for the helper uses an anonymous type to set the class for the text box to datefield and the type to date. (Because class is a reserved in C#, you need to use the @ character to escape the class attribute in the C# parser.)
The date type is an HTML5 input type that enables HTML5-aware browsers to render a HTML5 calendar control. Later on you'll add some JavaScript to hook up the jQuery datepicker to the Html.TextBox element using the datefield class.
Press CTRL+F5 to run the application. You can verify that the ReleaseDate property in the edit view is using the edit template because the template displays 'Using Date Template' just before the ReleaseDate text input box, as shown in this image:
In your browser, view the source of the page. (For example, right-click the page and select View source.) The following example shows some of the markup for the page, illustrating the class and type attributes in the rendered HTML.
Return to the ViewsSharedEditorTemplatesDate.cshtml template and remove the 'Using Date Template' markup. Now the completed template looks like this:
Adding a jQuery UI Datepicker Popup Calendar using NuGet
In this section you'll add the jQuery UI datepicker popup calendar to the date-edit template. The jQuery UI library provides support for animation, advanced effects, and customizable widgets. It's built on top of the jQuery JavaScript library. The datepicker popup calendar makes it easy and natural to enter dates using a calendar instead of entering a string. The popup calendar also limits users to legal dates — ordinary text entry for a date would let you enter something like 2/33/1999 ( February 33rd, 1999), but the jQuery UI datepicker popup calendar won't allow that.
Kendo Mvc Grid Datepicker Editor Template
First, you have to install the jQuery UI libraries. To do that, you'll use NuGet, which is a package manager that's included in SP1 versions of Visual Studio 2010 and Visual Web Developer.
In Visual Web Developer, from the Tools menu, select NuGet Package Manager and then select Manage NuGet Packages.
Note: If the Tools menu doesn't display the NuGet Package Manager command, you need to install NuGet by following the instructions on the Installing NuGet page of the NuGet website.
If you're using Visual Studio instead of Visual Web Developer, from the Tools menu, select NuGet Package Manager and then select Add Library Package Reference.
In the MVCMovie - Manage NuGet Packages dialog box, click the Online tab on the left and then enter 'jQuery.UI' in the search box. Select j Query UI Widgets:Datepicker, then select the Install button.
NuGet adds these debug versions and minified versions of jQuery UI Core and the jQuery UI date picker to your project:
- jquery.ui.core.js
- jquery.ui.core.min.js
- jquery.ui.datepicker.js
- jquery.ui.datepicker.min.js
Note: The debug versions (the files without the .min.js extension) are useful for debugging, but in a production site, you'd include only the minified versions.
To actually use the jQuery date picker, you need to create a jQuery script that will hook up the calendar widget to the edit template. In Solution Explorer, right-click the Scripts folder and select Add, then New Item, and then JScript File. Name the file DatePickerReady.js.
Add the following code to the DatePickerReady.js file:
If you're not familiar with jQuery, here's a brief explanation of what this does: the first line is the 'jQuery ready' function, which is called when all the DOM elements in a page have loaded. The second line selects all DOM elements that have the class name datefield, then invokes the datepicker function for each of them. (Remember that you added the datefield class to the ViewsSharedEditorTemplatesDate.cshtml template earlier in the tutorial.)
Next, open the ViewsShared_Layout.cshtml file. You need to add references to the following files, which are all required so that you can use the date picker:
- Content/themes/base/jquery.ui.core.css
- Content/themes/base/jquery.ui.datepicker.css
- Content/themes/base/jquery.ui.theme.css
- jquery.ui.core.min.js
- jquery.ui.datepicker.min.js
- DatePickerReady.js
The following example shows the actual code that you should add at the bottom of the head element in the ViewsShared_Layout.cshtml file.
The complete head section is shown here:
The URL content helper method converts the resource path to an absolute path. You must use @URL.Content to correctly reference these resources when the application is running on IIS.
Press CTRL+F5 to run the application. Select an edit link, then put the insertion point into the ReleaseDate field. The jQuery UI popup calendar is displayed.
Like most jQuery controls, the datepicker lets you customize it extensively. For information, see Visual Customization: Designing a jQuery UI theme on the jQuery UI site.
Supporting the HTML5 Date Input Control
As more browsers support HTML5, you'll want to use the native HTML5 input, such as the date input element, and not use the jQuery UI calendar. You can add logic to your application to automatically use HTML5 controls if the browser supports them. To do this, replace the contents of the DatePickerReady.js file with the following:
The first line of this script uses Modernizr to verify that HTML5 date input is supported. If it's not supported, the jQuery UI date picker is hooked up instead. (Modernizr is an open-source JavaScript library that detects the availability of native implementations of HTML5 and CSS3. Modernizr is included in any new ASP.NET MVC projects that you create.)
After you've made this change, you can test it by using a browser that supports HTML5, such as Opera 11. Run the application using an HTML5-compatible browser and edit a movie entry. The HTML5 date control is used instead of the jQuery UI popup calendar:
Because new versions of browsers are implementing HTML5 incrementally, a good approach for now is to add code to your website that accommodates a wide variety of HTML5 support. For example, a more robust DatePickerReady.js script is shown below that lets your site support browsers that only partially support the HTML5 date control.
This script selects HTML5 input elements of type date that don't fully support the HTML5 date control. For those elements, it hooks up the jQuery UI popup calendar and then changes the type attribute from date to text. By changing the type attribute from date to text, partial HTML5 date support is eliminated. An even more robust DatePickerReady.js script can be found at JSFIDDLE.
Adding Nullable Dates to the Templates
If you use one of the existing date templates and pass a null date, you'll get a run-time error. To make the date templates more robust, you'll change them to handle null values. To support nullable dates, change the code in the ViewsSharedDisplayTemplatesDateTime.cshtml to the following:
The code returns an empty string when the model is null.
Mvc Bootstrap Datepicker Example
Change the code in the ViewsSharedEditorTemplatesDate.cshtml file to the following:
When this code runs, if the model is not null, the model's DateTime value is used. If the model is null, the current date is used instead.
Kendo Ui Grid Mvc Datepicker
Wrapup
This tutorial has covered the basics of ASP.NET templated helpers and shows you how to use the jQuery UI datepicker popup calendar in an ASP.NET MVC application. For more information, try these resources:
- For information on localization, see Rajeesh's blog JQueryUI Datepicker in ASP.NET MVC.
- For information about jQuery UI, see jQuery UI.
- For information about how to localize the datepicker control, see UI/Datepicker/Localization.
- For more information about the ASP.NET MVC templates, see Brad Wilson's blog series on ASP.NET MVC 2 Templates. Although the series was written for ASP.NET MVC 2, the material still applies for the current version of ASP.NET MVC.
